Rollbar Account Dashboard
Rollbar is a real-time error alerting and debugging tool for software developers.
Overview
Context
The Account Dashboard is a new view in the Rollbar web app specifically designed to give engineers and managers a complete status overview of all active projects across their account instance.
Problem
Rollbar customers have software projects composed of numerous applications and micro-services, each of which is accessed as a separate project. The lack of a comprehensive projects overview makes it much harder to mitigate potentially expensive failures. Zeroing in on important issues across multiple projects is inefficient, time-consuming, and costly.
Customers were becoming frustrated with this problem and switching to our competitors.
Outcome
The project was a major win for Rollbar. Customer commitment to the product strengthened and attrition numbers decreased, especially among enterprise customers.
“The Account Dashboard makes it dead simple to know where our engineering time has the highest leverage regarding issues affecting our customers and shoppers.” — Jason Kozemczak, Tech Lead at Instacart
Discovery
In-depth User Research
I conducted numerous interviews with customers, specifically engineering team leads at larger organizations. When it was feasible, we went to customer offices and observed users directly in their workflows.
Research-informed Design Decisions
Our research and testing revealed that customers typically had one of two distinct use cases: reporting or triage. One group of users wanted to see easily configurable reports of overall status, the other group wanted a way to quickly locate problem areas to solve issues more efficiently.
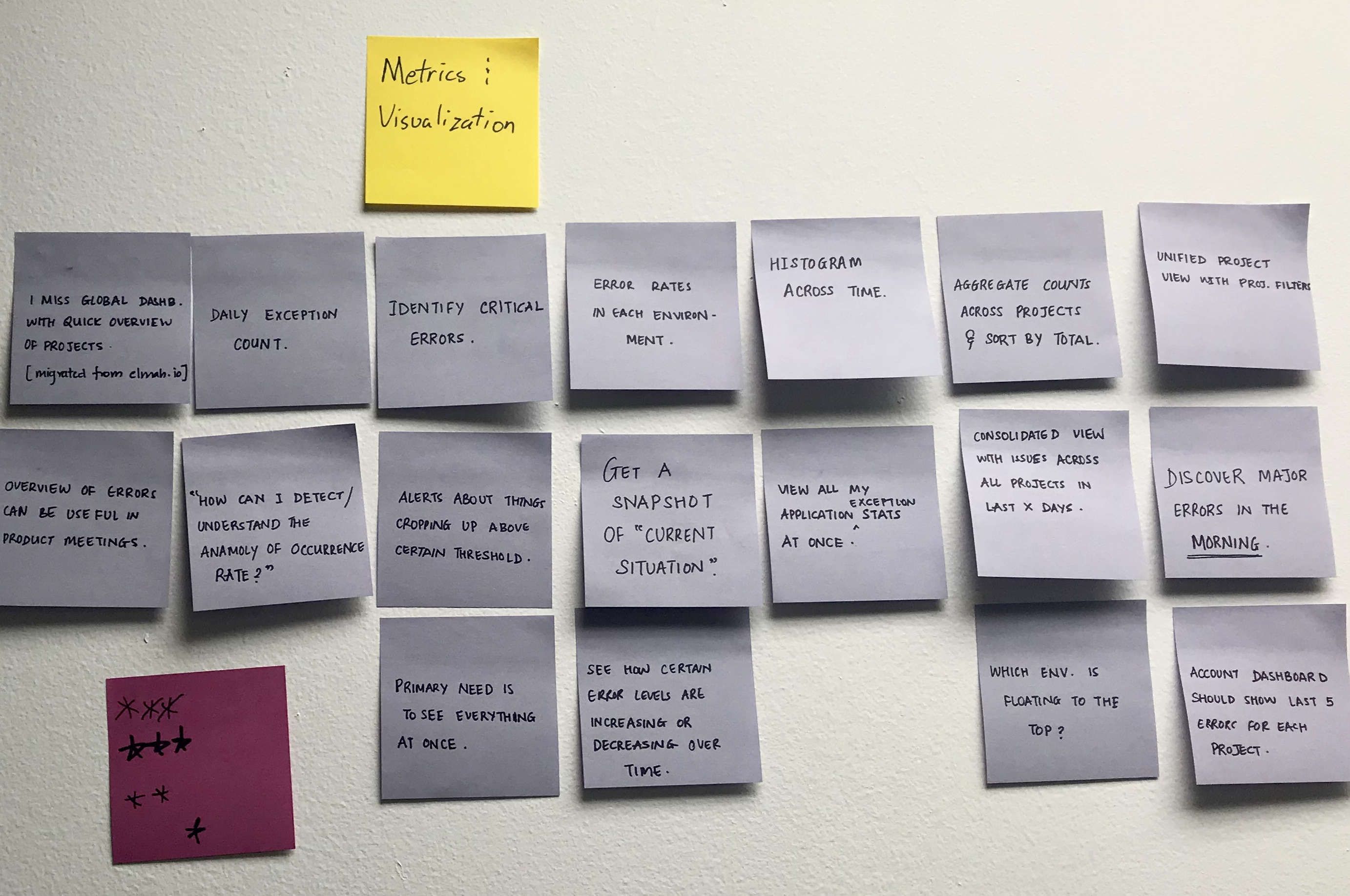
Ideation
Early Concepts & Sketches
From pencil sketches to pen-and-ink wireframes I generated over 100 ideas for various use cases. I encourage stakeholders at this early stage to keep an open mind when presented with a wide variety of concepts.
Design Charettes
By bringing the Product team into the design process, we quickly connected product design and business strategy. Real-time group collaboration—when properly structured—yields better design decisions faster.
Design
Connecting Research and Design
To serve both the reporting and triage use cases we designed an experience to:
- Provide a dedicated view showing all the projects in an account
- Present a clear visual representation of the health of selected projects
- Surface all filters available in the individual project view, making it easy for teams to drill down into issues across languages, environments, and error levels
Delivery
Design Documentation for Developers
For this project, we relied mostly on existing component patterns that we had previously built into our design system. For new components, I created comprehensive annotated documentation to describe to front-end developers how the component should function.
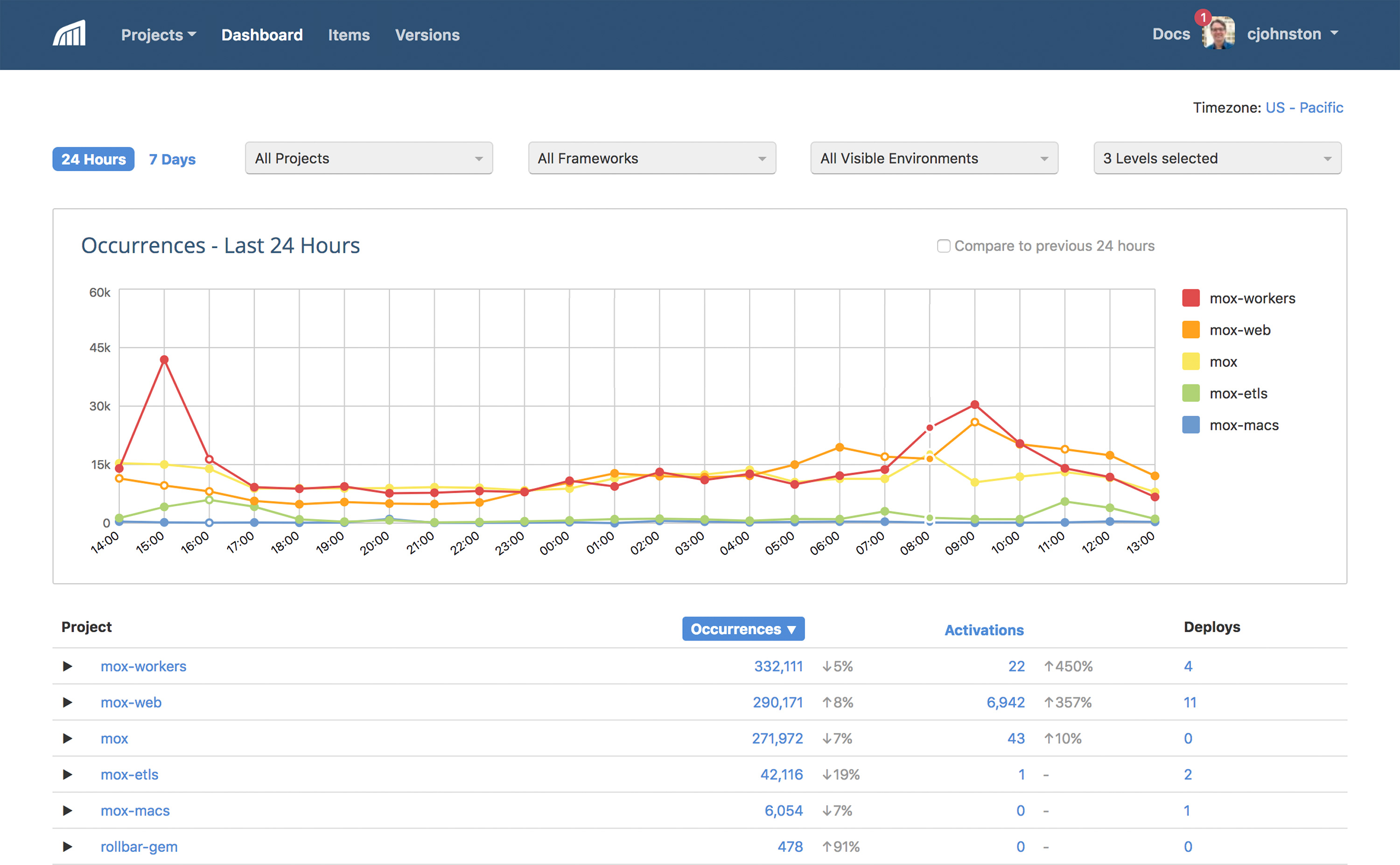
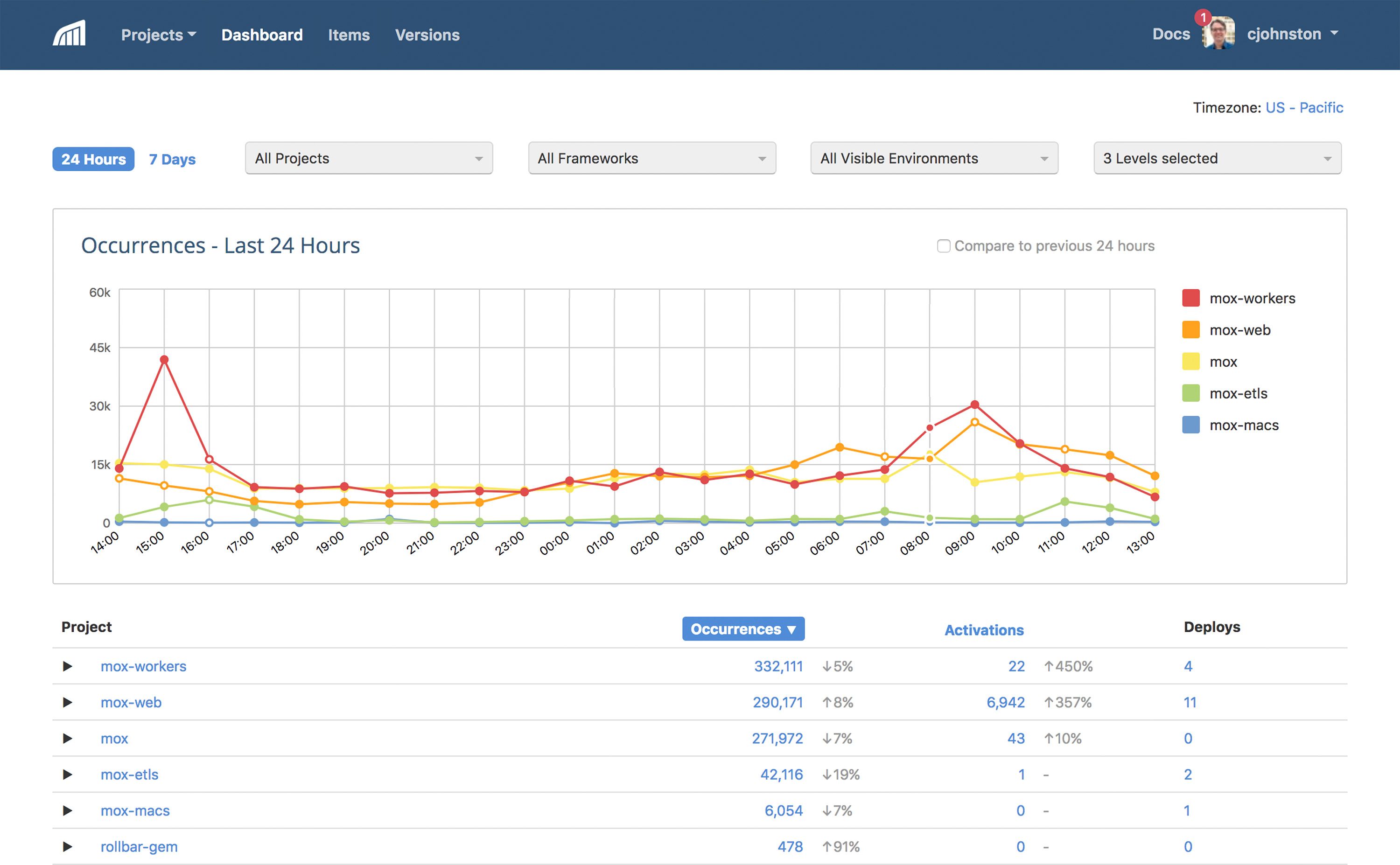
Final Design
A Simple Solution to a Complex Problem
The result was a simple yet powerful solution that aggregated project data onto a single view, making reporting and triage much easier.
The positive impact on customer efficiency was immediate for early beta testers; what often took engineering teams hours now took as little as minutes, saving companies' money.